| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- raspberrypi
- W5500
- 라즈베리파이3
- Python
- Linux
- W5100S
- PuTTYgen
- Private Key
- nodejs
- w5500-evb-pico
- PIR
- adafruitio
- SSH
- IoT Central
- thonny
- micropython
- putty
- W5100S-EVB-Pico
- WIZnet
- vscode
- circuitPython
- Raspberry Pi
- aws
- RP2040
- Ethernet
- ChatGPT
- openssl
- ubuntu
- Azure
- x.509
- Today
- Total
Develop Note
Tistory 스킨 Github markdown 스타일 변경 적용기 본문
Tistory 에디터에서 Markdown을 지원하기 시작하면서 포스팅 시 Markdown 문법을 주로 사용하고 있다. 평소에 Markdown을 사용할 일이 많기도 하고 계속 쓰다 보니 간결하고 편해서 개인적으로 뭔가를 정리할때도 많이 사용한다.
그런데, 에디터에서 문법은 지원하지만 스타일은 제대로 지원하지 않아서 포스팅을 볼 때마다 신경이 쓰였다.
그러다 문득 검색을 해봤는데 Github Markdown Style을 적용하는 방법들이 있어 시도했고, 그 과정들을 정리해 본다.
github-markdown-css
Github의 Markdown 스타일을 css 파일로 사용할 수 있도록 만든 repository가 있다.
스타일을 적용하기 위해서는 CSS 파일을 직접 업로드하거나, CSS 코드를 편집하는 방법이 있는데, 처음에는 전자로 시도했다가 원하는대로 동작하지 않아서 후자의 방법으로 진행했다.
수정하다 보니 더 세부적인 스타일 설정이 가능해서 직접 수정하는 방법이 더 나은 것 같다.
이 프로젝트의 파일을 수정해서 활용할 것이므로 git clone으로 다운받아서 준비했다. ZIP 으로 다운로드해도 무방하다.
git clone https://github.com/sindresorhus/github-markdown-cssTistory 스킨 편집 - CSS 수정
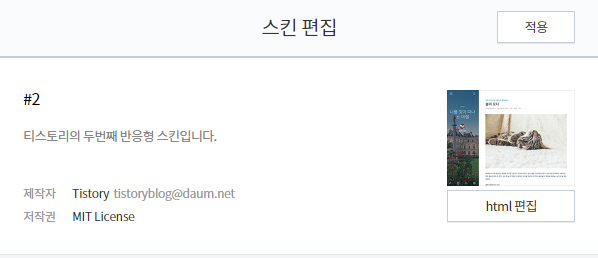
현재 사용중인 스킨은 아래와 같은 모양이다. 관리 페이지의 꾸미기 - 스킨 변경 메뉴에서 확인해보면 스킨 이름이 #2 라고 나온다.

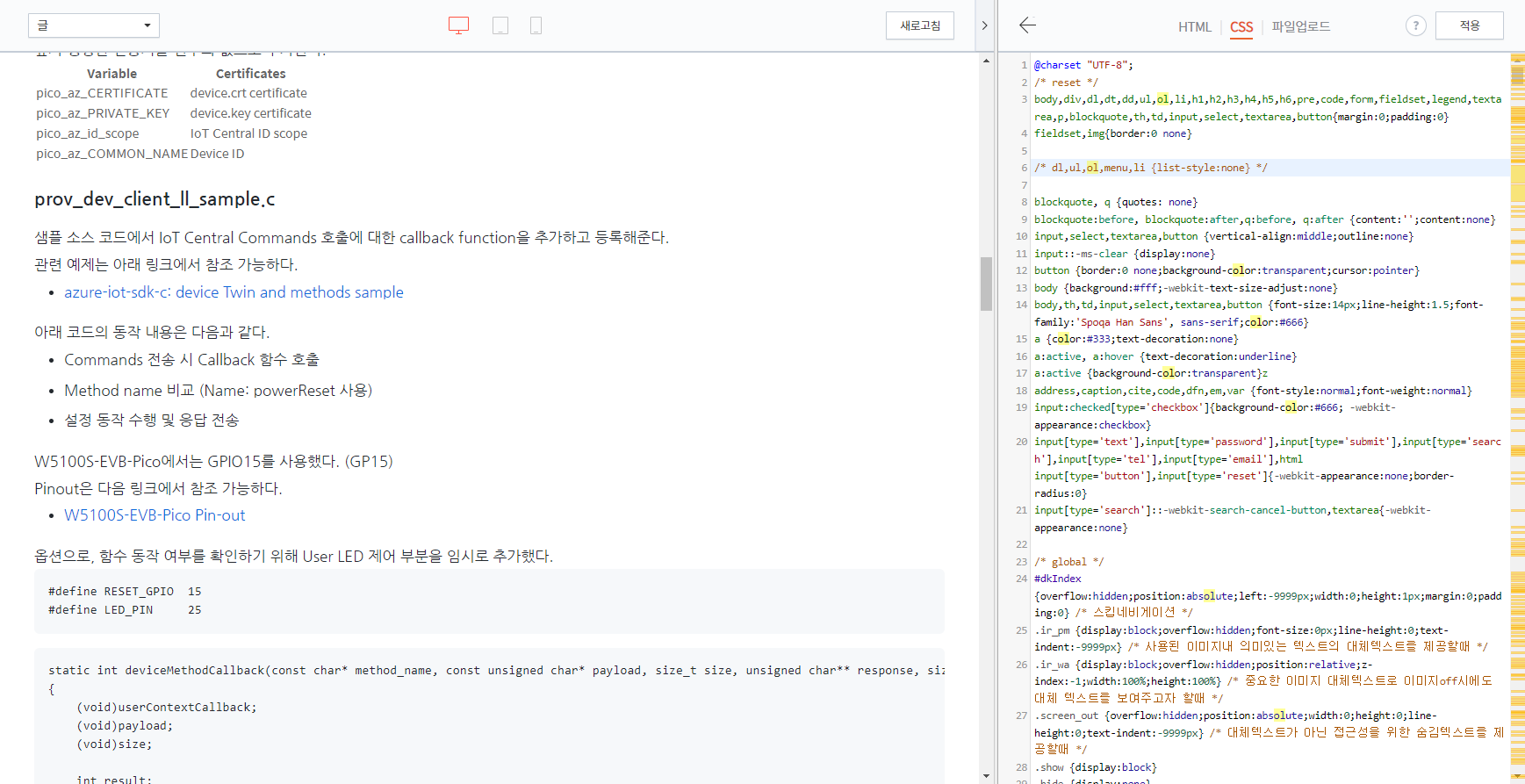
관리 페이지에서 스킨 편집 메뉴를 클릭하면 새 창이 열리는데, 여기에서 html 편집 버튼을 클릭하고 CSS 탭으로 이동한다.


여기에서 스타일 수정을 할 수 있다.
내 경우 Markdown 스타일을 변경하는게 목적이었기 때문에, 본문 스타일만 수정했다.
태그 이름이 스타일마다 다른데, 내가 사용중인 스킨은 .area-view 라는 이름을 사용한다.
이 부분을 먼저 파악하고 진행하도록 하자.
수정 과정
스타일을 수정하고 확인하는 과정을 여러번 진행하고 많은(?) 시행착오를 거쳤는데, 과정을 요약해보면 다음과 같다.
1) github-markdown-css repository 다운로드 & VS Code로 열기
2) github-markdown.css 파일 수정
* table 관련 스타일 제거
* 메인 태그 이름 모두 변경 (.markdown-body --> .area-view)
* VS Code의 일괄 선택(Ctrl + F2) & 편집 기능을 활용하자
3) Tistory CSS 편집 모드에서, 기존의 .area-view로 시작하는 코드 모드 주석처리
4) 2번에서 수정한 파일 내용 전체 복사하여 기존 .area-view가 있던 위치에 붙여넣기
table 관련 스타일을 제거한 이유는, 적용했을 때 최하단의 다른 글 리스트 부분에 영향을 주어 이상하게 출렸됐기 때문이다.
현재는 table 스타일이 필요하지 않아서 일단 제거했다.
여기까지 적용하면, 얼추 Github Markdown 스타일과 비슷한 모양으로 본문이 출력된다.
그러나 여전히 이상하게 표시되는 부분이 있어서 부분 스타일 수정을 해 주었다.
추가 수정 1 - 리스트 표시 수정
스타일 적용 후에 리스트의 기호가 표시되지 않는 문제가 있었다.
계속 본문(.area-view)에 대한 설정만 수정하고 있었는데 문제는 다른곳에 있었다.
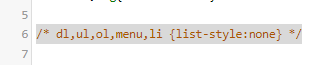
최상단 부분에 list-style을 none으로 설정하는 부분이 있었다.

이 부분을 주석처리하여 해결했다.
적용되지 않는 스타일이 있다면 개발자 도구로 확인하도록 하자.
추가 수정 2 - 줄바꿈 적용
본문을 작성할때 줄바꿈을 했지만, 실제 보여지는 포스팅에서는 줄바꿈이 적용되지 않아 라인들이 붙어 있어 가독성이 많이 떨어졌다.

p 태그에 margin 값을 추가해봤지만 전혀 적용이 되지 않았다.
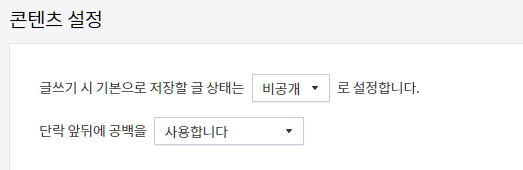
콘텐츠 설정 수정
우선 블로그 관리 설정에서 단락 앞뒤 공백을 사용함으로 변경했다.

그러나 여전히 줄바꿈은 되지 않았다.
CSS 태그 (강제) 설정
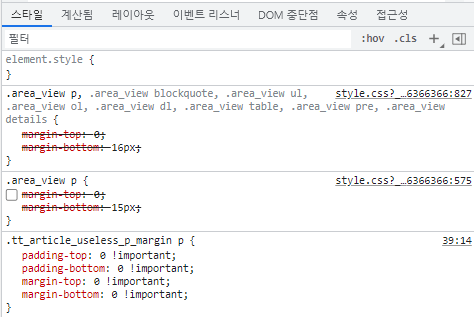
구글의 도움을 받아, 줄바꿈이 되지 않는 원인을 파악했다. .tt_article_useless_p_margin 클래스 때문이다.
실제로 개발자 도구에서 확인해보니 아래와 같이 스타일이 강제 설정되고 있었다.

이 부분은 내부에서 설정된 부분인지 CSS 편집 창에서는 검색이 되지 않았다. 하지만 !important 설정으로 스타일을 설정하는건 다행히 가능했다.
아래 설정을 본문 스타일 설정 부분에 추가했다.
margin 크기는 취향에 따라 적절하게 설정하면 될 듯 하다.
.area_view .tt_article_useless_p_margin p { margin-bottom:16px !important; }드디어 줄바꿈이 잘 된다! 아래는 줄바꿈이 적용된 모습이다.

기타
이외에도, .pre, .code 등의 margin 설정 등 몇몇 스타일을 수정-확인을 반복하며 적용해 주었다.
이제 어느정도 깔끔해 진것 같다. :)
참조 링크
'개발 (Ko) > Note' 카테고리의 다른 글
| Micropython Firmware build (0) | 2022.11.29 |
|---|---|
| X.509 인증서 파일을 문자열 값으로 변환하는 방법 (0) | 2022.11.24 |
| [Shell script] 하위의 특정 이름을 가진 폴더 찾기 / node_modules 일괄 삭제 (0) | 2022.10.04 |
| VS Code CMake 빌드 에러 (NMAKE : fatal error U1077) (0) | 2022.08.11 |
| MQTT.fx 설정 백업 및 복원하기 (항목 백업/전체 백업) (0) | 2022.03.24 |